el |
您所在的位置:网站首页 › elementui 分页暂存 › el |
el
|
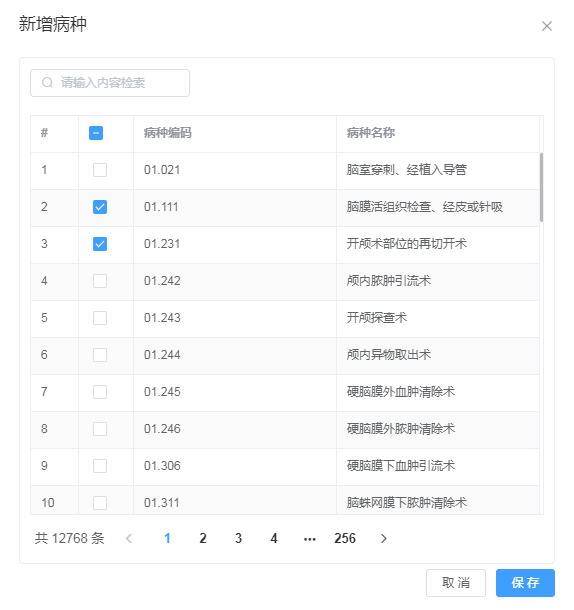
vue+el-table实现不同分页面保存勾选数据。 如下图
1、在el-table中加入:row-key属性,标记勾选的key 1 get_row_key(row) { 2 // 保证是唯一标识符即可 3 return row.id 4 },//js2、使用@selection-change 1 addDisSelect(val) { 2 let select = []; //暂存勾选的数据的id 3 val.map(id => select.push(id.id)); //只保留id 4 this.disAddSelect = [...select].join(',');//转换为字符串 5 },//js如此即可在el-table分页切换时,保证所勾选的数据不发生变化。 |
【本文地址】
今日新闻 |
推荐新闻 |